PHImageManager を使う機会があったのですが、画質で困ったのでメモ。
requestImage(for:targetSize:contentMode:options:resultHandler:) で取得できるとドキュメント&他記事に記載があったので、以下のコードを試してみました。
|
1 2 3 4 5 6 7 |
PHImageManager.default().requestImage(for: asset, // 取得したい Asset を設定 targetSize: CGSize(width: 250.0, height: 250.0), contentMode: .aspectFit, options: nil, resultHandler: { (image, info) in // 取得処理完了 } |
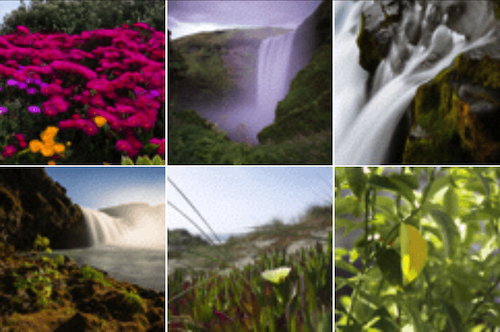
これで取得はできましたが、写真の画質がとても悪いです。
CollectionViwe で表示した画像たちが以下です。

とても使えないレベルww
サイズが小さすぎたのかと思い、倍の 500.0 にしてみるも変わらず。
調べてみると、PHImageRequestOptions を設定しましょうと StackOverflow 先生が教えてくれました。
PHImageRequestOptions を調べると、deliveryMode という画像をどういう画質で渡すか設定できるものが Enum で定義されていて、opportunistic、highQualityFormat、fastFormat の3つあります。
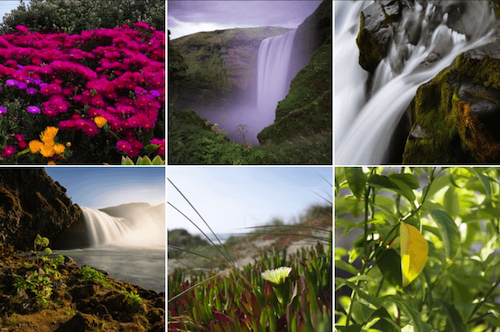
読んだ通りなので詳細は割愛しますが、以下のように設定しただけで綺麗な画像が取得できなりました。
|
1 2 3 4 5 6 7 8 9 |
let options = PHImageRequestOptions() options.deliveryMode = .highQualityFormat PHImageManager.default().requestImage(for: asset, // 取得したい Asset を設定 targetSize: CGSize(width: 250.0, height: 250.0), contentMode: .aspectFit, options: options, resultHandler: { (image, info) in // 取得処理完了 } |

綺麗な画質で表示されました。
結構オプションとかって nil 設定しがちなので、気をつけようと思います。
違うよ!とかこういう方法あるよ!ってのがあれば教えてください。
では( ¯·ω·¯ )




コメント