ダークモード対応とかしんどいなーと思ってたのですが、やってみると簡単だったので共有します |ω・)
カラーも画像も同じような設定で済ませられるので、まだの人はサクッと対応した方がいいです。笑
カラーを対応させる
用意されたシステムカラーを使う
私はあまり使ってませんが…
色に拘りがなく、とりあえずダークモードに対応したい!って方はコレがオススメ。
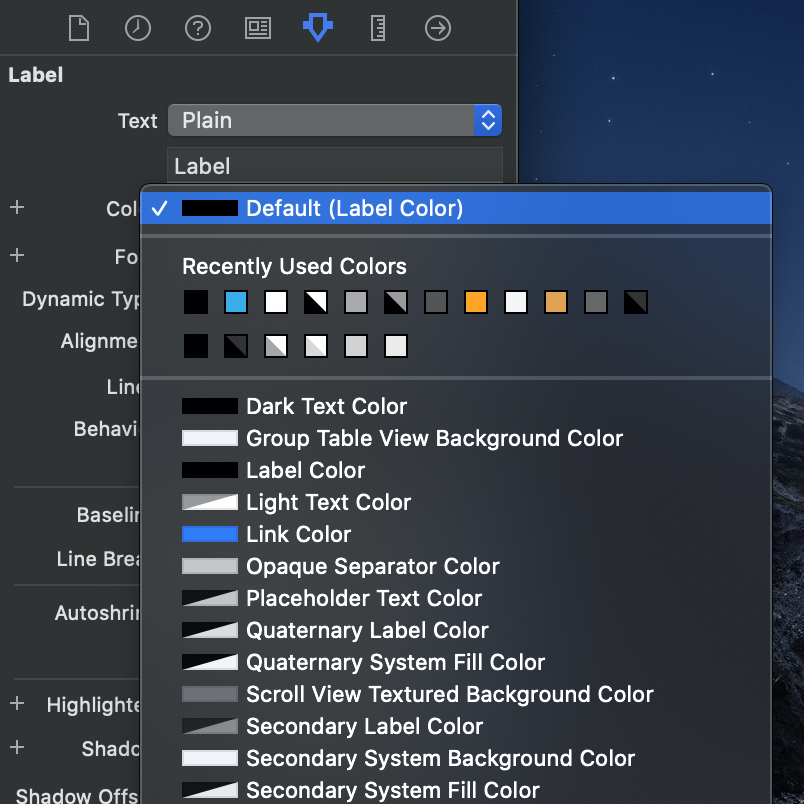
Storyboard でオブジェクトを選択後、Color → システムカラーを選択 でオケです。

自分で決めた色をカラーセットとして定義して使う
私はこれを使ってますー
Storyboard でもコードでも使えるので。
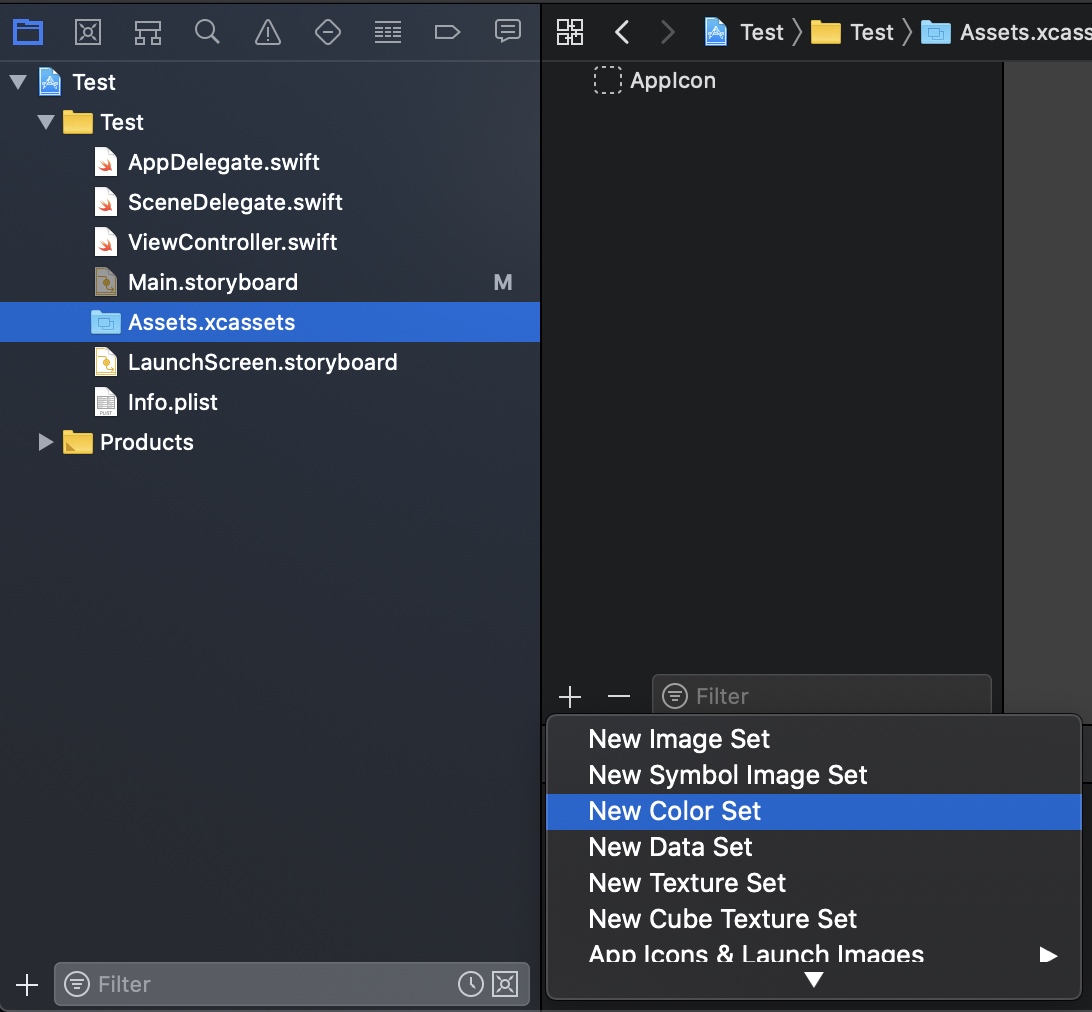
以下の画像のように、Assets.xcassets → + → New Color Set を選択します。

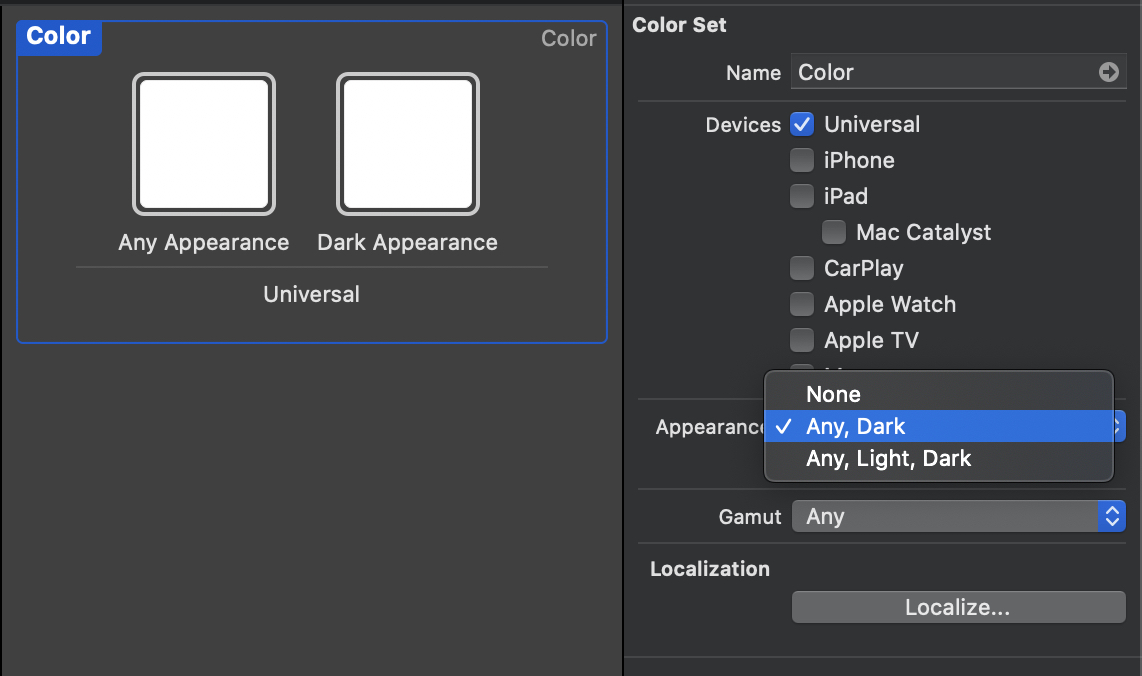
そして、Color Set → Appearance → Any, Dark を選択すると、以下の画面になります。

あとはそれぞれの色を設定するだけです!
Color Set → Name の部分に関しては、UIColor(named: “”) で指定すると使えるので、わかりやすいものを。
画像を対応させる
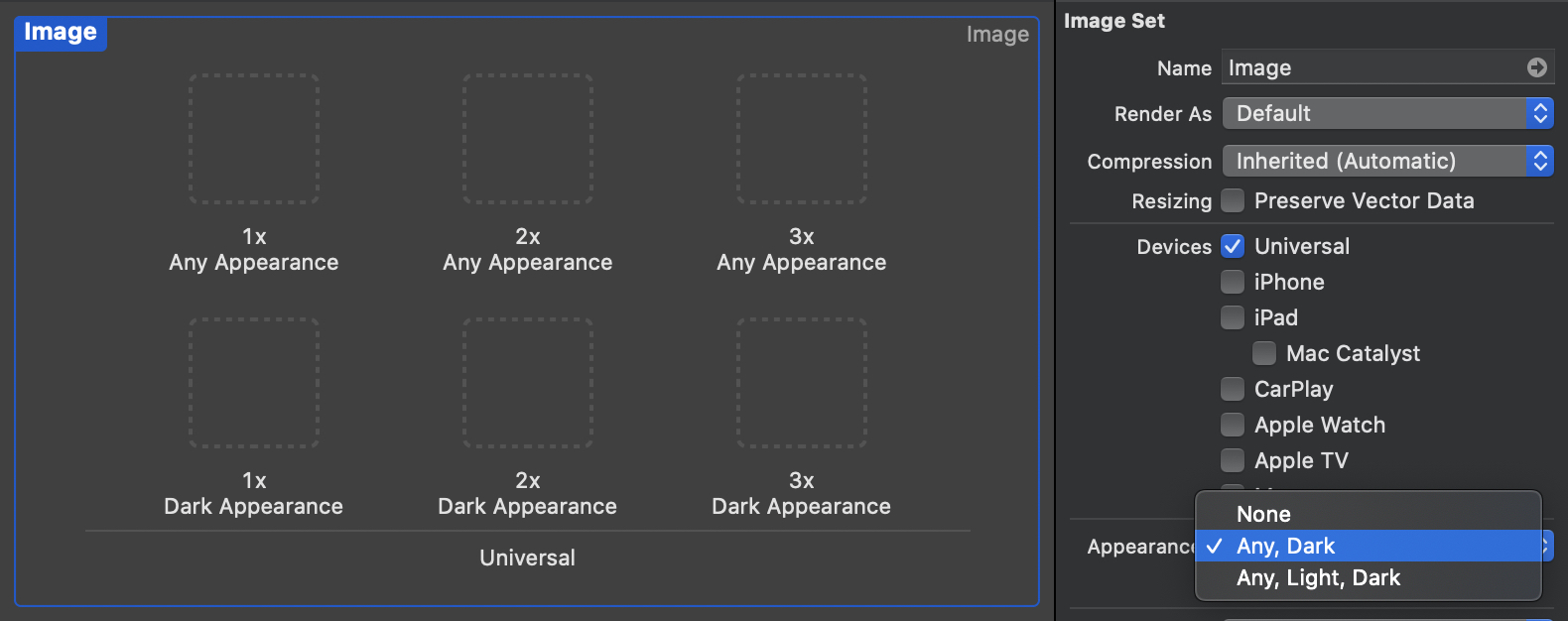
上と同じように、Assets.xcassets → + → New Image Set で可能です。
Image Set → Appearance → Any, Dark を選択すると、以下の画面になります。

以下、略… _:(´ཀ`」 ∠):_
カラーも画像も同じような設定です。
むしろ画像を用意する方がめんどくさいですwww
さいごに
やってみると意外とサクッとできた印象。
個人的にカラーも画像も同じ工程で出来るのがいいなーと思ってたので、こちら紹介しました。
Image と Color で Assets 分けると管理しやすいかもしれません。
他にも方法はあるので、自分のあったやり方で対応してみてください。
違うよ!とかこういう方法あるよ!ってのがあれば教えてください。
では( ¯·ω·¯ )




コメント