グラデーションを使用したくて実装してみたのですが、
色の割合に地味に悩まされたのでメモしますー。
「UIView グラデーション」でググると CAGradientLayer を使った記事が出てくるので、グラデーションを表示するという意味での実装は簡単でした。
が、色の割合を変更するためのプロパティ、location の扱いが謎でしたww
とりあえず挙動を把握するために、赤・緑・青の3色でいろいろと試してみました。
私としては「色と色の境目だけグラデーション」を目指して実装してます。
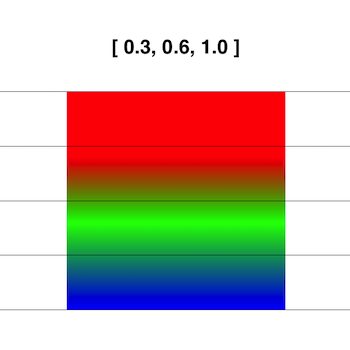
まずはこれ。(画像上の数字は location の値です)

色味が全体的に混ざってるし、キモい。
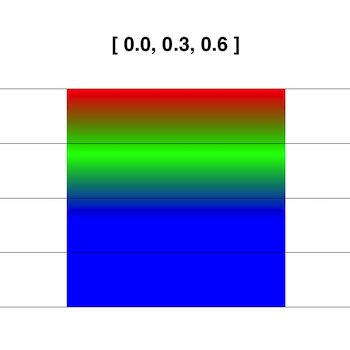
色が終わる位置…?と思い、以下のように設定。

い、色が始まる位置だ!(迷走)

/(^o^)\
はい、ここにきてドキュメントを読みました。(さーせん)
location の説明に「各グラデーションのストップ位置を定義」とありました。
1枚目の画像の location = [ 0.0, 0.5, 1.0 ] の色味が混ざってるのは、
赤と青のグラデーションのストップ位置が「始まりと終わりだったから」で、
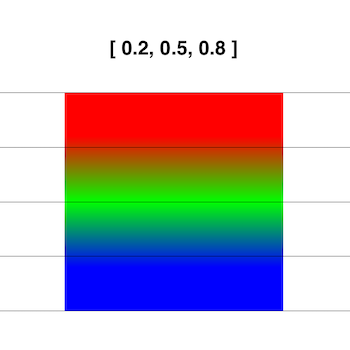
そこを真ん中に近づければいいんだと思い、今度は以下のように設定。

\(^o^)/
目指してた感じになりました!
ただ、赤と青は原色部分がきっちり色を取ってるのに対し、緑はぼやっとしてたので、
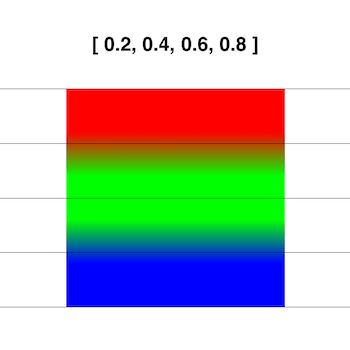
「赤に対しての緑」と「青に対しての緑」の2つを用意して以下のように設定。

やりたかったやーつ…!
赤は 0.0 ~ 0.2、緑は 0.4 ~ 0.6、青は 0.8 ~ 1.0 が原色部分、残りがグラデーションって感じですかね。
個人的になんですけど、location の値は「グラデーションが始まる位置と捉える」方がしっくりきます…w
以下のクラスを作成して、Storyboard で設定してあげたら、
UIView に合わせたサイズのグラデーションが反映されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
class GradationView: UIView { override func awakeFromNib() { super.awakeFromNib() guard let gradientLayer = self.layer as? CAGradientLayer else { return } gradientLayer.colors = [UIColor.red.cgColor, UIColor.green.cgColor, UIColor.green.cgColor, UIColor.blue.cgColor] gradientLayer.locations = [0.2, 0.4, 0.6, 0.8] } override public class var layerClass: Swift.AnyClass { return CAGradientLayer.self } } |
違うよ!とかこういう方法あるよ!ってのがあれば教えてください。
では( ¯·ω·¯ )
※2022年7月9日に再確認




コメント