待望の機能が実装されましたね!ローカルで行える課金テスト!
今までは App Store Connect でアイテムを設定して…テストアカウントを作成…次は端末のアカウントを…みたいなクソ面倒な作業を終えーの、ようやくテストだったじゃないですか (´·ω·`)
ローカルで出来る日がくるなんて夢のよう。さっそくお触りしたので、備忘録がてら。
開発環境(前提条件)
・Xcode12
・Swift5.3
ローカルテストで出来ること
公式ドキュメントには以下のように書かれてます。
・App Store Connect でアプリ内購入を設定する前に課金
・ネットワークに接続できない場合のローカルテスト
・Sandbox 環境での設定が難しいアプリ内購入のデバッグ(プロモーション特典の利用資格など)
・支払いシートでローカライズされた製品情報を表示
・失敗したトランザクションを含め、トランザクションをエンドツーエンドでテスト可能
・Xcode での StoreKit テストの自動化
やってくれたなオイ、全部最高じゃ (ง •ૅ౪•᷄)ว
さっそく実装
テスト用課金アイテムの作成
まずは New → File → Other → StoreKit Configuration File で StoreKit の設定ファイルを作成します。
画面中央に「 Click the “+” button to add an in-app purchase or subscription. 」と表示されてるので、左下の + を押します。
小さいポップアップが表示され、「消費型」「非消費型」「サブスクリプション」が選べるので、ここでは一番上の「消費型」を選択します。
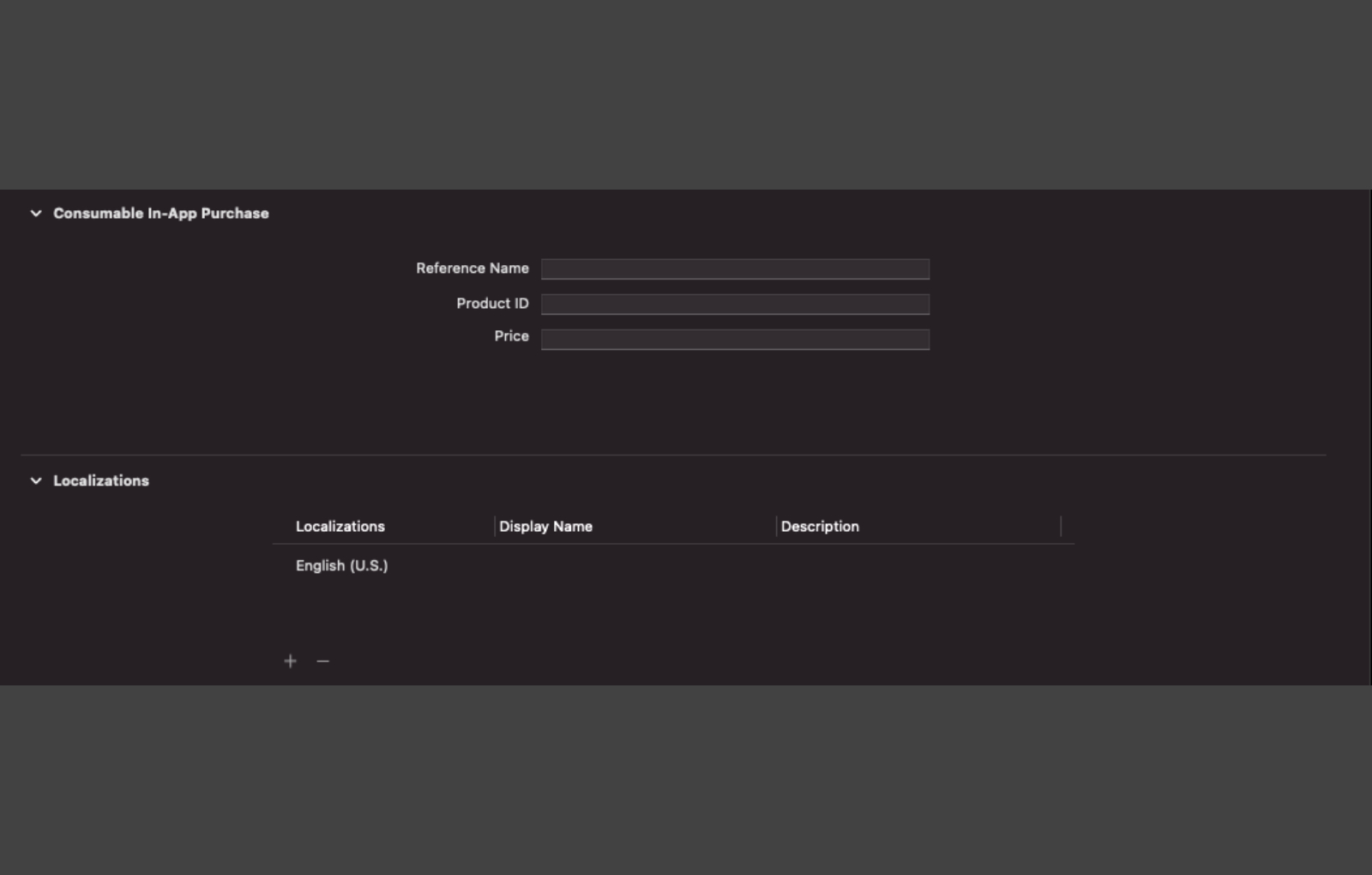
すると、以下のようなワクワクする画面が表示されます

やべぇですね。ProductID の設定が Xcode で出来ちゃうこの感じ。
ローカライズも全部入力しとけ的なノリでいきましょう!
入力し終わったら Edit Scheme.. → Run → Options → StoreKit Configuration と操作して、今作った StoreKit 設定ファイルを選択して閉じます。
これで StoreKit 設定ファイルの反映まで完了です!
テスト用課金アイテムを表示する
私は課金処理に時間をかけたくなかったので、SwiftyStoreKit を使っています。
課金処理は支払い方法が増えることはあっても、仕様が変わることってほとんどないので。
てなわけで、SwiftyStoreKit で表示をする上に、要所要所を載せるという手抜きコードですが、これで取得できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// StoreKit の設定ファイルで作った ProductId を用意。 let productIds: Set = ["product_id_1", // アイテム名は 300 Photos. "product_id_2"] // アイテム名は 600 Photos. SwiftyStoreKit.retrieveProductsInfo(self.productIds) { result in if result.retrievedProducts.first != nil { let products = result.retrievedProducts.sorted { (firstProduct, secondProduct) -> Bool in return firstProduct.price.doubleValue < secondProduct.price.doubleValue } for product in products { print(product) } } else if result.invalidProductIDs.first != nil { print("Invalid product identifier : \(result.invalidProductIDs)") } else { print("Error : \(result.error.debugDescription)") } } |
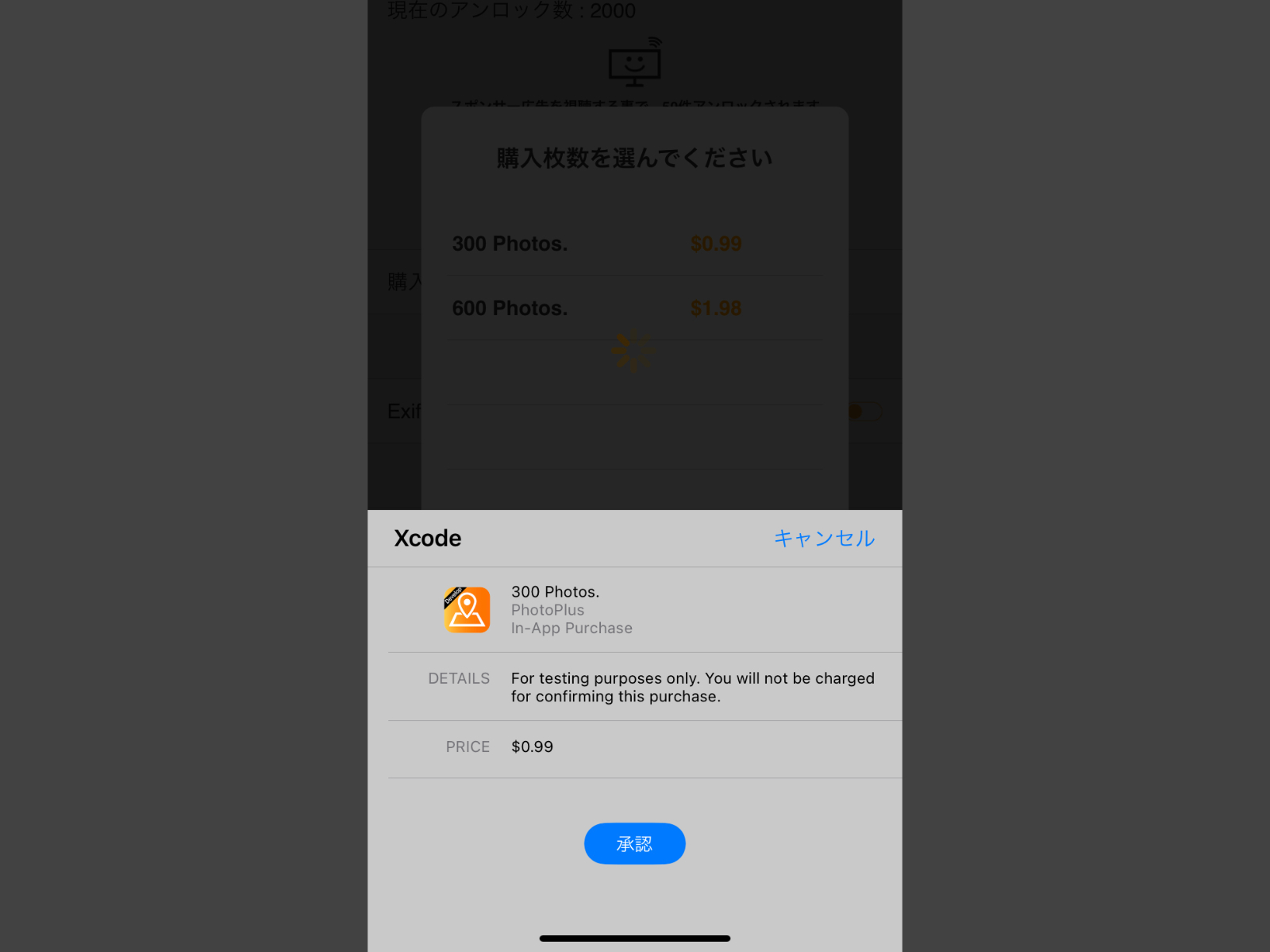
これをアプリで実行すると…

感動ですね。
購入処理も実装済みのプロジェクトで確認したので少し見えづらいですが、後ろにちゃんとアイテムも表示されてます。
課金されねーよなって疑うレベルで簡単になってる(興奮
※ 価格などが英語表記になっていますが、StoreKit の設定ファイルを選んだ状態で Editor → Default Storefront → Japan(JPY) を選択すると、日本語表記になります。
さいごに
今まで必死こいてテストしてたのはなんだったのって思っちゃいますね。
このテスト方法が早く広まってほしい!あと Xcode の開発陣に感謝!




コメント