AffinityDesigner 記事第2弾 (ノ^o^)ノ
スクショを作りたい or 個人でアプリ開発者をしている方向けに、AffinityDesigner と仲良くなれるように、最低限覚えておきたい事や覚えておくと便利な操作をまとめます!
仲良くしてもらえるよう簡単にまとめてるので、ぜひ読んでもらえたら!
UI について
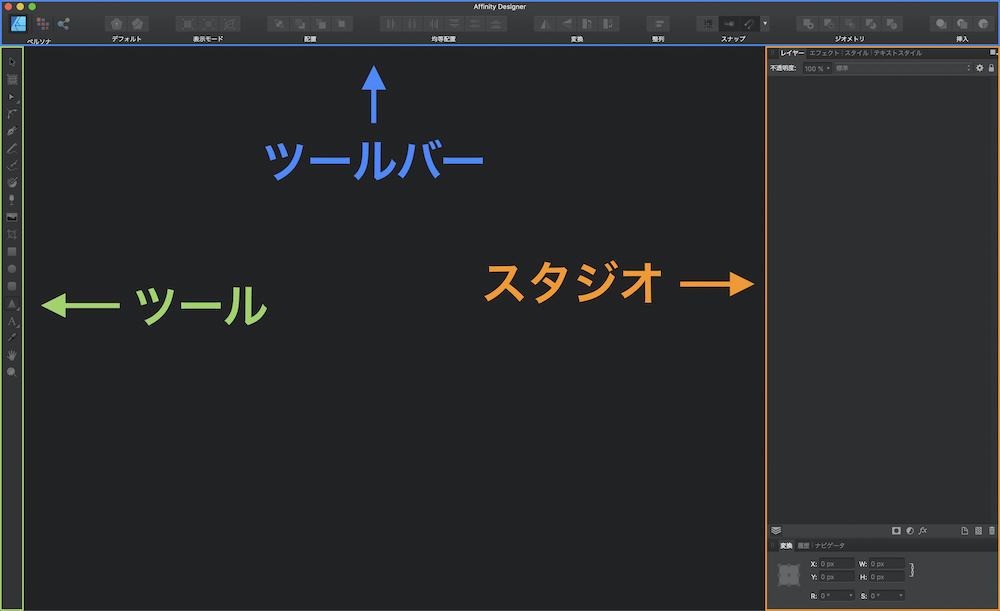
Xcode にもナビゲーターズやインスペクターズ、デバッグエリア等があるように、AffinityDesigner にもツールバー、ツール、スタジオの3つがあります。

残りの中心部分はウィンドウと言われてます。
この中でも、「スタジオ」ってワードは馴染みがないと思いますが、AffinityDesigner に関する技術的な記事を探してると、普通に出てくるワードなので、なんだそれ…ってならないためにも、覚えておきましょう!
ペルソナ
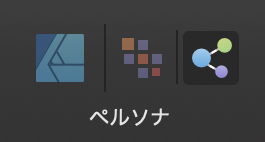
ツールバーの左上にアイコンが3つがありますよね。
これらがペルソナ(作業場所)と言われるもので、左からベクターペルソナ/ピクセルペルソナ/エクスポートペルソナとなっています。
PhotoShop/Illustrator の切り替えが1つのソフト内で出来るようなものです。
このペルソナも作業する上では大事なので、それぞれの特徴を紹介します!
ベクターペルソナ
 ベクターベース(後述します)の編集ツールが使えるもので、個人アプリ開発者が使うような機能は、基本的にここに入っています。
ベクターベース(後述します)の編集ツールが使えるもので、個人アプリ開発者が使うような機能は、基本的にここに入っています。
スクショの文言を入れたり、画像や図形を配置したり。ボタンを作るためのパス/ペンツール、塗りつぶしなど。
全てこのベクターペルソナに入ってます。
ピクセルペルソナ
 ラスターベース(こちらも後述します)の編集ツールが使えるもので、こちらは使わなくても作成が可能です。
ラスターベース(こちらも後述します)の編集ツールが使えるもので、こちらは使わなくても作成が可能です。
このペルソナの使い方の一例としては、写真の切り抜き、レタッチ(写真詐欺)等があります。
個人アプリ開発者が使うような機能はあまりないと思います。
エクスポートペルソナ
 画像の書き出しに使うものです。
画像の書き出しに使うものです。
完成したスクショやボタンを書き出す際はこちらを使用します。
もちろん @2x/@3x もまとめて書き出してくれます!
以上がペルソナの概要になります!
基本的な流れとしては、
ベクターペルソナで画像やスクショを作る → エクスポートペルソナで書き出し
って感じですね ( ‘ω’ )
*ベクターとラスターについて記載しようと思いましたが、素人にも分かりやすい記事があったので、ぜひ読んでください!
便利機能
ショートカット
⌘ + N :新規ウィンドウ作成
⌘ + Shift + 0 (Zero) :選択したオブジェクトを拡大
⌘ + Option + 上下スクロール :拡大縮小(個人的に好き)
⌘ + G :グループ化
⌘ + Shift + G :グループ化解除
⌘ + S :保存
ドラッグでオブジェクト選択できるようにする
Storyboard で UIButton や UIImageView 等のオブジェクトを選択する際、タップして選択する場合もあれば、ドラッグして選択する場合もあると思いますが、AffinityDesigner の場合、デフォルトではドラッグして選択することが出来ません。
それを可能にするためには以下の設定が必要です。(ver1.7.3 で確認)
AffinityDesigner → 環境設定 → ツール → 選択マーキーと交差するオブジェクトを選択する
にチェックを入れてください。
そうするとドラッグして選択することが可能になります!
他にも便利な機能を紹介したいのですが、これ以上長くなると仲良くなれそうにないので、一旦ここで終わりますwww
さいごに
どうでしたか?
最初に触った時の Xcode に比べたら、超絶簡単だと思いますw
AffinityDesigner を触るにあたって覚えておいた方がいいのはペルソナだと思っているので、3つの役割が理解できてたら少しは仲良くなれたはずです 。゚+.(・∀・)゚+.゚
今後つらつら機能紹介してもつまんないんで、次からは簡単なスクショを作りながらやっていこうかなと思います!




コメント