個人でアプリ開発してるみなさん、アプリ内の画像やアイコン、スクショはどうしてますか?
フリー素材を探したり、ランサーズで募集したり、友達に依頼したり。
様々な方法があると思いますが、私は自分で作ってます ୧⍢⃝୨
(と、偉そうに言ってるものの、大したものは作れません)
今はフリー素材も転がってるので、別にいいっしょ!と思う方もいると思いますが、
「この画像、もう少しこうだったら…」とか「いいのあったけど、色がなんか違う…」みたいな事って、結構あると思うんですよね。
それに、今はデザイナーが Xcode でレイアウト作ることもあるじゃないですか?
SwiftUI がメジャーになってきたら、どんな形になるかは置いといて。
プログラマも少しデザインに歩み寄ってもいいと思うんですよね |ω・)
なので、今回はプログラマの私がお勧めしたいデザインツール、AffinityDesigner を紹介します!
AffinityDesigner とは?
Affinity Designerは SerifEurope社が開発・販売するベクターデータ用のグラフィックソフトです。
PhotoShop や Illustrator と同じ類のソフトですね。
ピクシブ百科事典にはこのように記載されています。
プログラマからしたら、( ᐛ )( ᐖ )? ってなるワード多めですが、PhotoShop をイメージしてもらっていいと思います。
おすすめポイント1:永久ライセンス
ノンデザイナーの方はこれ大事じゃないかと!
買い切りなんですよ。最&高です。
私が購入した時は、通常価格で 6,100円(税込み)でした。
以下、PhotoShop と Sketch と AffinityDesigner の購入画面です!
PhotoShop の値段(2019年12月08日更新)

Sketch の値段(2019年12月08日更新)

AffinityDesigner の値段(2019年12月08日更新)

まさかのセール中wwwwww
画面開いたとき、少しだけ悲しくなったよ(◞‸◟)
AffinityDesigner ってちょいちょいセールしてるので、急ぎじゃない人はセールになるのを狙った方がいいと思います。
PhotoShop に関してはサブスクリプションなので論外、Sketch と AffinityDesigner は買い切りですが、通常価格でも AffinityDesigner がいかに安いか分かりますよね。
おすすめポイント2:PhotoShop/Illustrator と互換性がある
AffinityDesignerは “ほぼ” PhotoShop/Illustrator と互換性があります。
フリー素材が PSD/AIファイルでも大丈夫です o(・_・)9
個人的にここも結構大事なポイントです!
スクショを作るために iPhoneX/iPhone8 の端末素材が必要になり、あちこち探し回りましたが、やはり PSD/AIファイルが多いです。
探す内容にもよると思いますが、対応してるに越した事はないです!
ノンデザイナーの方は納品とかしないと思うので関係ないかもしれませんが、
afdesignファイル は PhotoShop/Illustrator では開けないので、注意してください。
おすすめポイント3:PhotoShop のようなレイアウト
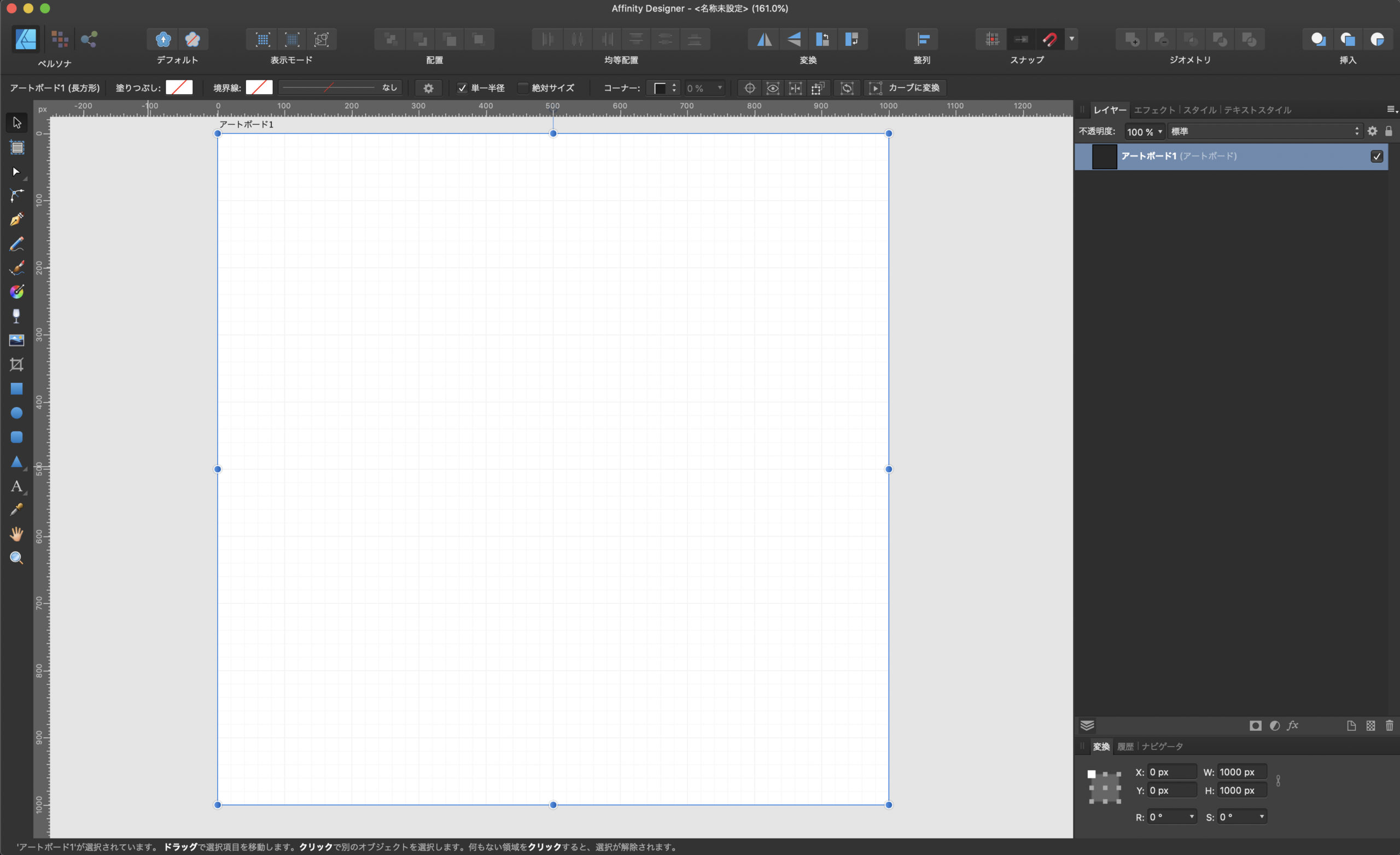
起動可能な PhotoShop が手元にないので比較画像は作れませんが、AffinityDesigner の画面です。

PhotoShop の作業画面を画像検索してほしい…!
左上のペルソナとか違う部分もありますが、ほぼ違和感ないと思います。
あと、よく使うショートカットも PhotoShop と同じなんです。
転職やら買い替えやら何か環境が変わって PhotoShop で作業する事になっても、馴れるのに時間はかからないと思います。
おすすめポイント4:高機能だけど使いやすさ抜群
PhotoShop 時代に、素人ながらレイヤーエフェクト使いたい時があったんですけど、ごちゃっとしてて、とっつきにくい印象だったんです。
でも AffinityDesigner は少数精鋭って感じで見やすくて使いやすいかったですw

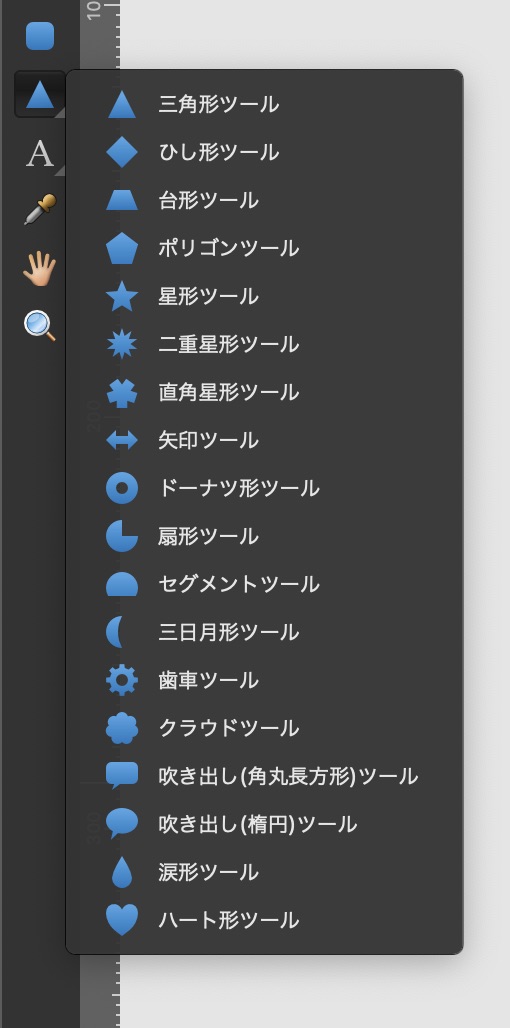
あと、図形ツールという「星」「丸」「四角」等の図形がデフォルトで用意されているのですが、
いじってビックリ、Illustrater よりたくさんありますww

設定ボタンにも使える歯車とか、めっちゃセンスいい!って思いました ╭( ・ㅂ・)و
もちろん長さや角度も変幻自在。
素人に優しい印象(玄人にはどうだろw)
デメリット
アプリ開発でアイコンやスクショ、ボタン等の画像を作るにあたり、デメリットらしいデメリットはないです。
が、一応ググってみたら、デメリットの声はありました。
一番多いなと思ったのが、縦書きが出来ないでしたが、アプリ開発ではほぼ無用。
他にも細々としたものがありますが、バージョンアップで改善されてる模様。
あと、遠近感の変更ができない、が上がってましたね。
これについては、私もあればいいなーと思ってたので、残念です。(斜めにすることは可能)
それでも個人のアプリ開発で使うには十分すぎると思います!
さいごに
実は、元々 PhotoShop/Illustrator は持ってました。
学生の時にデザインの授業がありまして。(正確にはツールの使い方を学ぶって感じですけど)
楽天のロゴをトレースする授業があり、パスが上手く引けずにイライラした記憶がありますwww
それでもやってくうちに楽しさが湧いて、Illustrator/PhotoShop/InDesign のパッケージ販売を学割で購入しました。(当時2万円くらいだったと記憶)
宝の持ち腐れ感は否めなかったのですが、楽しかったので地味に触ってました。
それから数年経ち、今年は自分のアプリを出すことになったので、スクショ作成のために久々に掘り出してインストールしました。
操作なんてほぼ忘れてるので、リハビリ状態ですw
そこから暫くして、Xcode アップデートしたいなーと思い、macOS を Catalina にアップデートしました。
するとどうでしょう(匠風)
32bit だった Adobe ソフトが全滅です (((( ˙-˙ ))))
とりあえず何かデザインツールを…と思って調べた時に AffinityDesigner と出逢いました。
値段といい、機能といい、最高なんです…!
なので、個人でアプリ開発をしている方やデザインに興味のある方に届けばいいなと思って記事にしましたww
アイコンやアプリ内で使用する画像を作るには十分すぎるくらいです!!!
というか控えめに言って「これ PhotoShop じゃね?」って思ってるので、他の記事で「スクリーンショットを作るまで」の操作とかを紹介しようと思います!




コメント