AffinityDesigner 記事第5段 ୧⍢⃝୨
今年最後の技術系の記事だす!
今回は第4弾の記事の続き、「スクリーンショットを作ろう」の後編です。
前回でスクリーンショットとは完成したと思うので、今回は書き出しについて。
記事はこれで最後なので、ゆるーく頑張りましょー
実際に書き出そう
ペルソナを移動する
今作業しているのはベクターペルソナなので、エクスポートペルソナに移動します。
覚えてますか?w

こいつです。この三番目のやつ。
解説記事があるので、ここ覗いてください |ω・)
書き出すアートボードを設定する
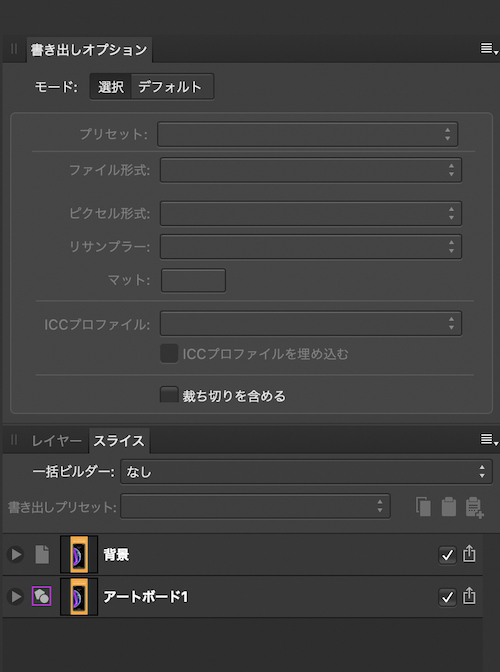
エクスポートペルソナに移動したら、スタジオ部分が以下のようになってると思います。

この画像下部にある “背景” のチェックを外してください。
そして、”アートボード1″ の左側にある右向きの三角をタップして、メニューを開きます。
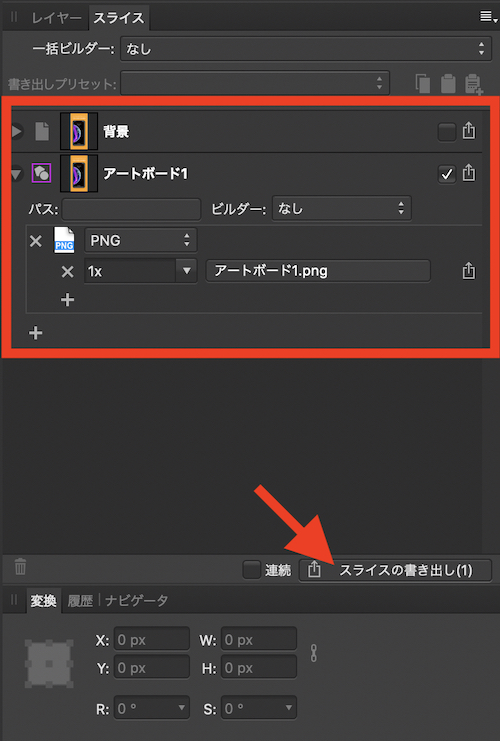
パスやらビルダーやらが出てくると思うので、以下の赤枠部分を参考に設定してください。

設定が完了したら、赤矢印のスライスの書き出しを押してください。
書き出さ作業は以上になります!
書き出しをベクターペルソナで行う
画面移動せずにできるんかい!って思った方、できるんです。笑
スクショに限っては、その方が簡単です。
ただ、上記で紹介したエクスポートペルソナを使った書き出しになれておくと、アプリ内で使うイメージの書き出し(@2x/@3x)も簡単に行えるので、この方法を紹介しました!
もうお分かりと思いますが、先ほど設定した赤枠内の 1x 部分、ここに @2x/@3x を追加するだけで書き出されます。
注意すべきは、作ったアートボードサイズが倍になるということです。
なので、アプリ内で使用する画像を作りたい(@2x/@3x を使用したい) 場合は、アートボードのサイズを 1x のサイズで作成してください!
試しに今作ったアートボードを 2x で書き出してみてください。
とてつもなくデカいサイズになってると思いますw
脱線しましたが、ベクターペルソナで書き出す方法を記載します。
1. ⌘ + Option + Shift + S
2. メニューバー → ファイル → 書き出し
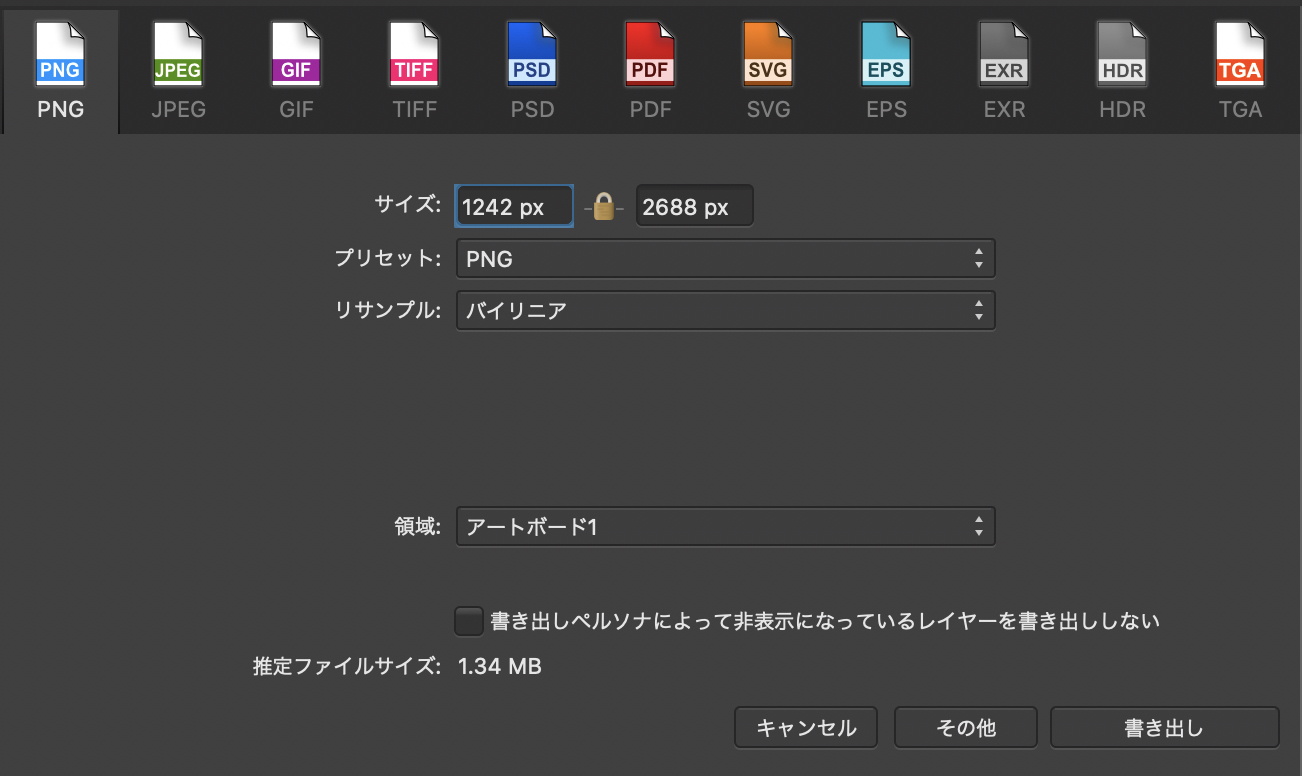
上記のいずれかを行うと、以下の画面になるので、サイズに注意して “書き出し” を押します。

以ッ上ォ _(┐「ε:)_
こっちの方が簡単ですよね。w
さいごに
三編に分けて記事を出してきましたが、作れたでしょうか?
簡単にまとめたつもりなので、出来てると思いますが…もし「ここが作れない」「できねー」って方がいたら、コメントください。
あと、一言だけ言わせてください!
この方法でスクショが作れたからといって、デザインって余裕じゃんとか思っちゃダメです。
デザイナーの方々はもっと精密にやってます。笑
「WEBサービスで作るなら、自分で作ろう」って意味であって、「デザイナーも兼務しよう」ではありません。
WEBサービスが作ったスクショに寄せるのは難しくないよってことです。
私ももう少し時間取れるようになったら、デザインの勉強して、学んだことを記事にしていけたらなと思います!
では!




コメント