AffinityDesigner 記事第4弾 (☞^o^)☞
今回は第3弾の記事の続き、「スクリーンショットを作ろう」の中編です。
長くなりそうだったので、記事を分けました。
前回同様、私と同じようなノンデザイナーの方は一緒に、デザイナーの方はこうしたらいいよってのを教えていただけると幸いです!
では〜
端末を選定するところから作業をしていきます!
実際に作ろう
iPhone端末を選ぶ
デザイナーの方も、端末を一から作る人はほぼいないと思います。
様々なファイル形式(AI,PSD etc)でフリー素材として転がっているので。
テキトーにさっさと選ぶかーなんて思わないでください ლ(•ω •ლ)
スクショの質を上げるために、結構重要です!
無料で提供してる方には申し訳ないのですが、ちゃちい iPhone もたくさんあります…
それに、端末を探すのは最初だけです。満足いくものを選びましょう。
ここでは、個人的にお勧めな端末素材のリンクを載せておきます。(画像タップ)
−リアルな iPhone 端末–
上記の端末を使うか、好きな端末を探したら、次のステップへ行きましょう |ω・)
端末を配置する
ここでは一番最初に紹介した iPhone 端末を使います。
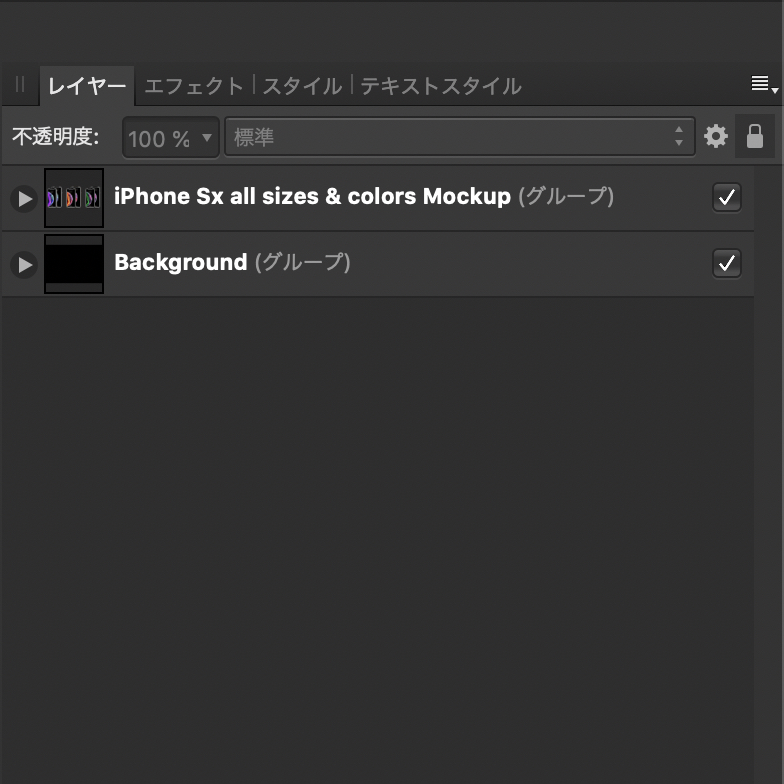
準備したファイルを AffinityDesigner で開くと、スタジオ部分が以下のようになると思います。
(もちろんファイルによってレイヤーの構成が違います)

この1つ1つをレイヤーと言います。
UIViewController に addSubview された UIView と思ってください。
このレイヤーの1つを選択したままドラッグしてみてください。
順番が変わると思います。
この順番、上に行けばいくほど前面に配置されます。ここは Storyboard とは逆ですね。
また、ショートカットもあります。
選択したレイヤーを前面に移動する:⌘ + ]
選択したレイヤーを背面に移動する:⌘ + [
順番を変更するときによく使うので、どちらかの操作をお願いしまぁす (m9^ω’)☆
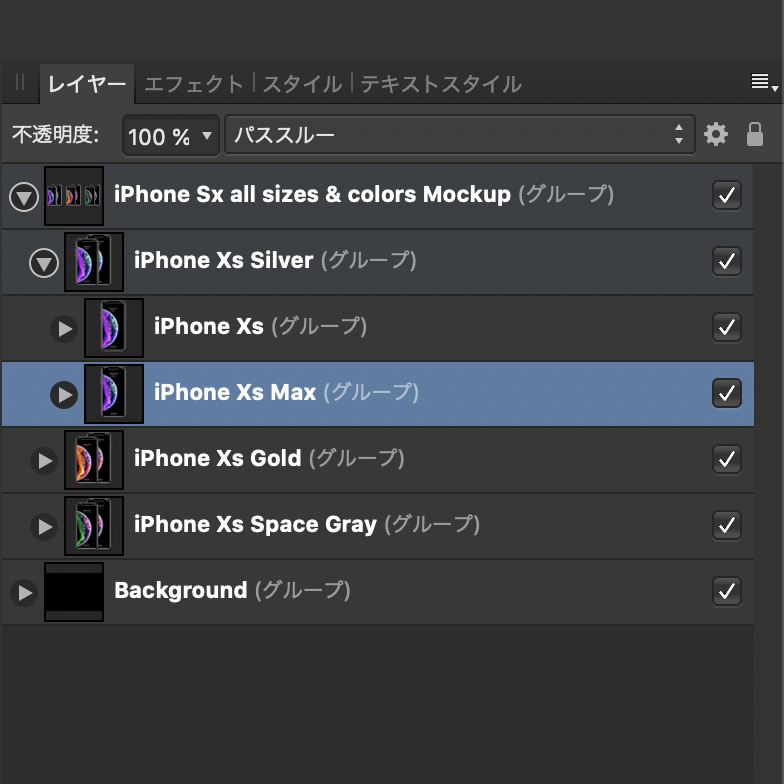
この iPhone 端末を使う時は、選択してコピーをするのですが、選択する際は直接タップ(階層が深い場合はダブルタップ)するか、スタジオから開いて選択します。
以下、スタジオから開いた際の画像です。

コピーする際の操作は、iPhone 端末が選択された状態で、以下の操作のいずれかをします。
1. ⌘ + C
2. 左クリック → コピー
コピーが完了したら、ドキュメントを移動します。
今開いてるドキュメントは赤枠部分に表示されるので、そこで選択してください。

最初のドキュメントに戻ったら、配置を行います。
選択ツールでアートボードを選択 → ⌘ + V を行ってください。
これで iPhone が配置されたと思います。今は仮置きで大丈夫です。
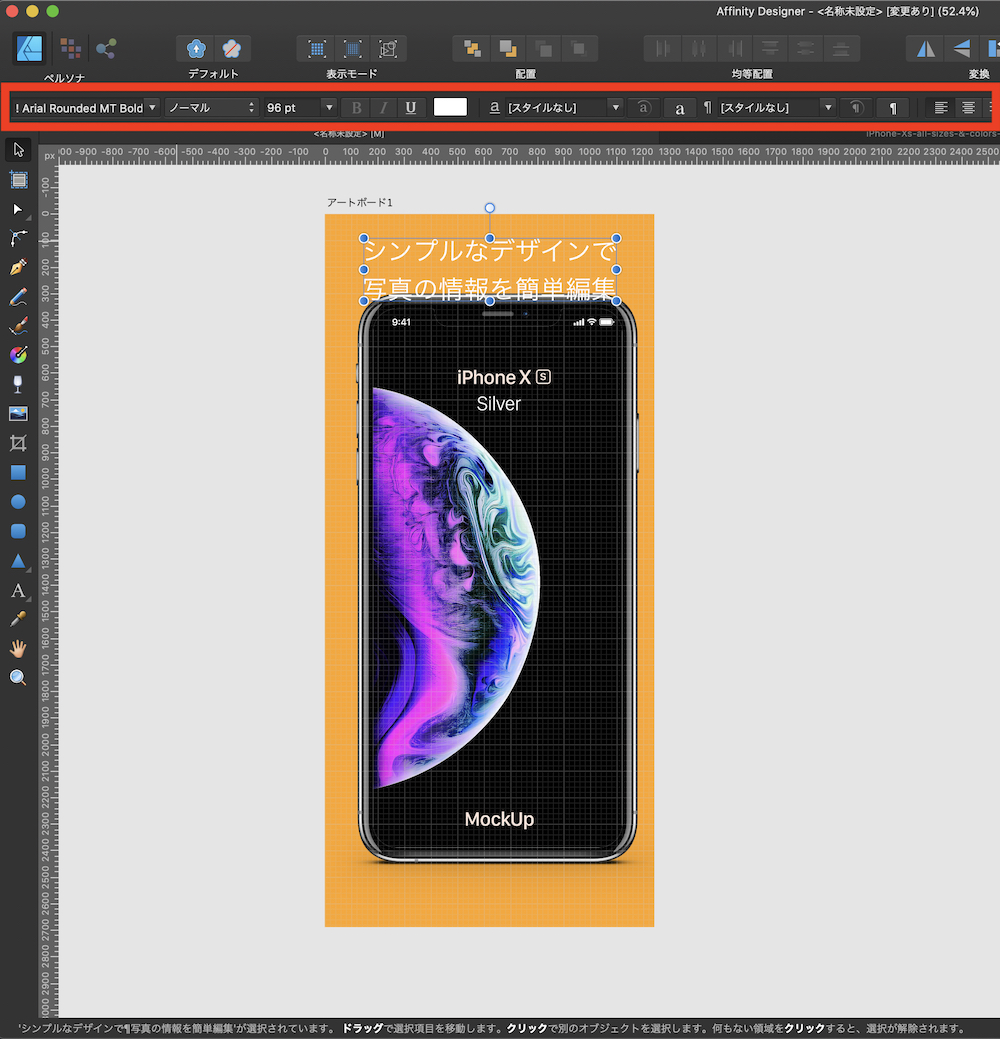
文字を配置する
文字の配置は UILabel を置く感じなので、簡単です。
ツール → アーティスティックテキストツール を選択 → 配置場所をタップ → 文字入力
これだけです。
また、以下の操作を覚えておくとラクに編集できます。
改行:Option + Enter
行間を上に詰める:Option + ↑
行間を下に開ける:Option + ↓
フォントや文字色は以下の赤枠から設定できるので、お好みで設定してください。

端末のサイズを調整する
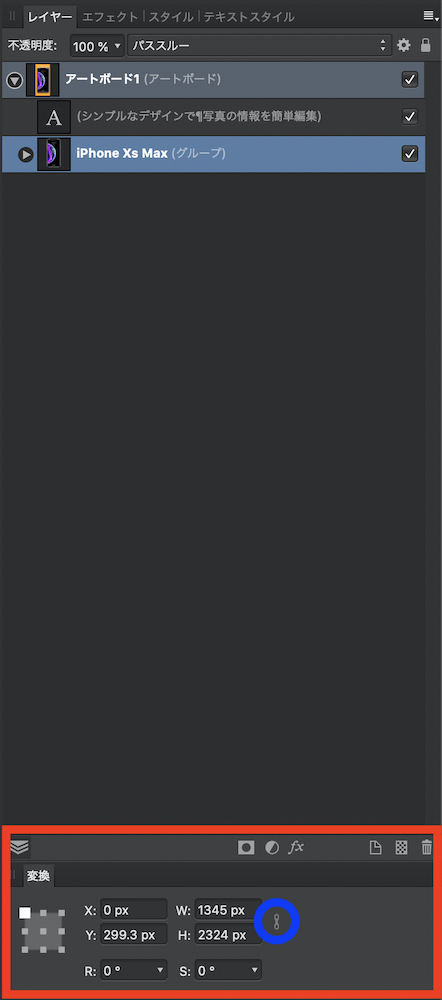
iPhone 端末を選択すると、スタジオに赤枠のようなものが出てると思います。

出てねーわタコ!って方は、メニューバー → 表示 → スタジオ → 変換 で表示されますぅ
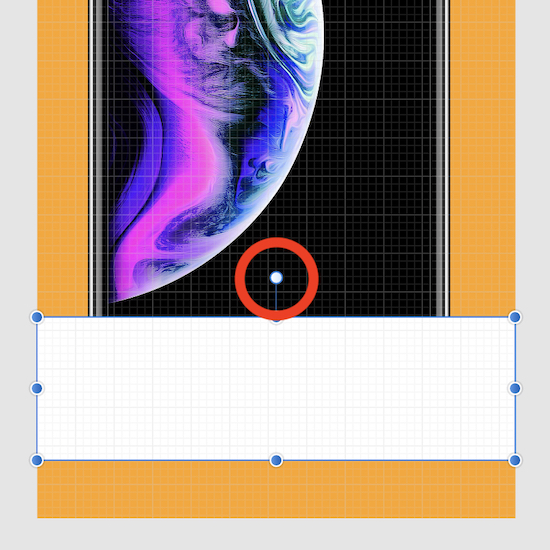
青い丸枠の部分を押すと、形状が変わると思いますが、これは縦横比をロックしている状態です。
※写真はまだロックしていない状態です
ロックしたまま、W:(width)に 数字を入力しましょう。
そうすると、H:(Height)も自動で変わってくれます。
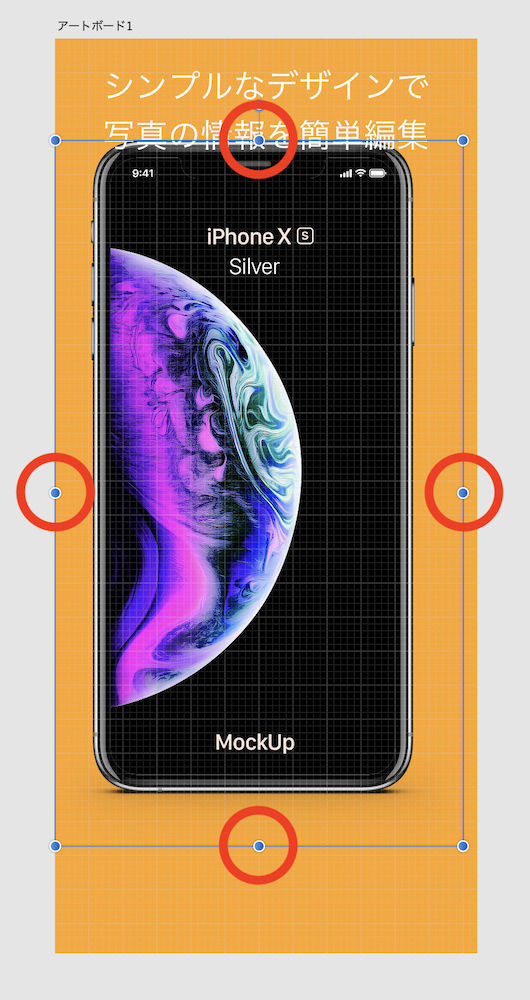
この操作を直接やりたい場合は、端末を選択して、以下の赤丸部分のいずれかを Shift を押しながらサイズ調整してみてください。
この方法でも縦横比をロックしたまま、サイズ更新がされます。
※斜めはロックされないので注意してください。

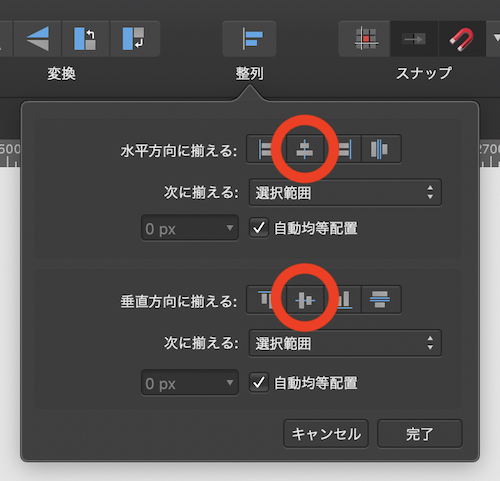
アートボードの中心に置く場合は、ツールバー → 整列 → 以下の赤丸を選択 → 完了 です。

文字位置を変更する
以下のような長方形を置きます。(すぐ削除します)
X:0px, Y:0px, width:アートボードの横幅, height: アートボードの上〜iPhoneの上端まで

テキストを今置いた長方形の中心までドラッグすると、文字位置がセンタリングされます。
その後、長方形を削除してください。
はい!
一応ここまでで審査に提出できるレベルになったと思います ٩(^ᴗ^)۶
これでいいや〜って方は以上になります!
下に帯を置きたい方は、そのままご一緒に!
帯を置く
まず、ツールバー → 長方形ツールを選択して、長方形をテキトーに配置します。
塗りつぶしを選択して、背景色を白に変更してください。
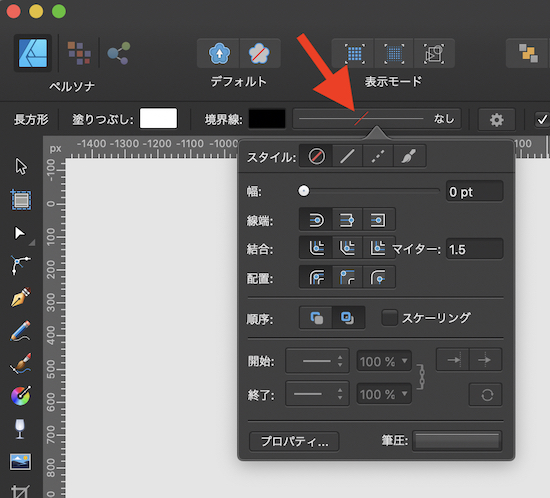
そして、以下の赤矢印をタップして、境界線の幅を 0.1px に設定します。

そして、以下の赤丸部分を押しながらスライドさせてください。
傾けることが可能になります。

ここまで出来たら、あとはその上に文字を乗せるだけです。
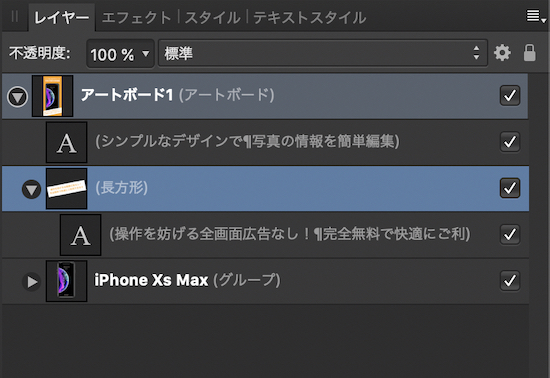
ちなみに乗せてあとに、スタジオのレイヤーパネルを見てください。
このような感じになってますか?

なっていなければ、乗せた文字を帯にドラッグしてください。
これで画像のような階層式になると思います。
こうすることで、1つのオブジェクトとして扱うことが出来ます!
また、(長方形) の文字をタップすると名前が変えられるので、「帯」に変更しましょう。
今はシンプルな構成ですが、違うスクショを作りたくなった際、オブジェクトが増えてくるとごちゃごちゃして操作しづらくなります。
後々管理しやすくするために、上記はやっておきましょう!
※たくさんオブジェクトがある場合は、レイヤーという機能が活躍してきますが、ここでは割愛します。
これでスクショの素材は完成です!
長くなりましたが、これでスクショ作成自体は完了です。
元気がないので、次の記事で書き出しをやりたいと思いますw
さいごに
作成段階での操作はこんな感じです。
意外と簡単な気がしませんか?
WEBサービスで作るくらいなら、自分で出来る範囲を広げて満足いくスクショを作った方がいいと思うんですよね。
スクショってアプリの第一印象を決めるものだと思うので。
では!
次は作ったスクショを書き出す作業をしていきます!
お疲れっしたー Ꮚ’ꈊ’Ꮚ








コメント