AffinityDesigner 記事第3弾 ٩(^ᴗ^)۶
前回の記事は基本操作について記載しました。
なので今回は!
実際に簡単なスクリーンショットを作りながら必要な操作をまとめたいと思います!
私と同じようなノンデザイナーの方は一緒に、デザイナーの方はこうしたらいいよってのを教えていただけると幸いです (‘-’*)
スクショを作るサービスはあります…
AppLaunchPad や DavinciApps など、スクショを作るサービスはあります。
こういったサービスを使う方がラクなのはわかりますが、私はお勧めしません。
その主な理由は3つ。
サービスが提供され続けるとは限らない(有料化も)
今は無料で使えても、いつかは有料化されるかもしれません。
正直、スクショ “だけ” を作るために金払うのはもったいないと思ってます (ง ° ͜ ʖ °)ง
デザイナーに担当してもらえる時は、アプリ内のカラーやボタン、アイコンも作ってくれますし、経験や知識もあって綺麗に作ってもらえると思います。
金を払う価値は大いにあります。
でも、スクショが作れるサービスはそうじゃないです。
ほぼテンプレ化されたものベースに、微々たるカスタマイズをするって感じですよね。
結局 “作る” のは一緒なので、雑なスクショに金払うくらいなら自分で作ろう!ってノリですw
Appleの規定が変わった時の対応
例えばスクリーンショットサイズ。
新しいサイズのデバイスが出ると、必ずと言っていいほど変わります。
iPhoneX が登場してから 5.5インチ/5.8インチ/12.9インチ になったと思ったら、
iPhoneXS Max が登場した途端、5.5インチ/6.5インチ/12.9インチ になったり…。
他にはスクリーンショットで使用する iPhone 端末。
5.5インチ → iPhone7/iPhone8、
6.5インチ → iPhoneXシリーズ
これらを使用しないといけません。
同じ iPhone だからと言って、サイズの違うスクショで同じ端末を使用する事は NG です。
上記の規定がまた変わる可能性もあります。
その規定にサービスが対応する確証はありませんし、時間がかかるかもしれません。
カスタマイズできる範囲が狭い
ユーザーがストアでアプリを探すとき、一番最初に見るのがスクショだと思います。
自分のアプリの隣に良いスクショのアプリがあったら、自然と良いスクショからクリックされちゃうと思うんですよね。
少しでも差別化を図るためにも、カスタマイズ(表現)できる範囲は大事だと思います。
上記3つが個人的な理由です。
サービスでいいや〜って方はブラウザバック!w
実際に作ろう
前置きが長くなりましたが、これからスクショを作っていきましょう (m9^ω’)
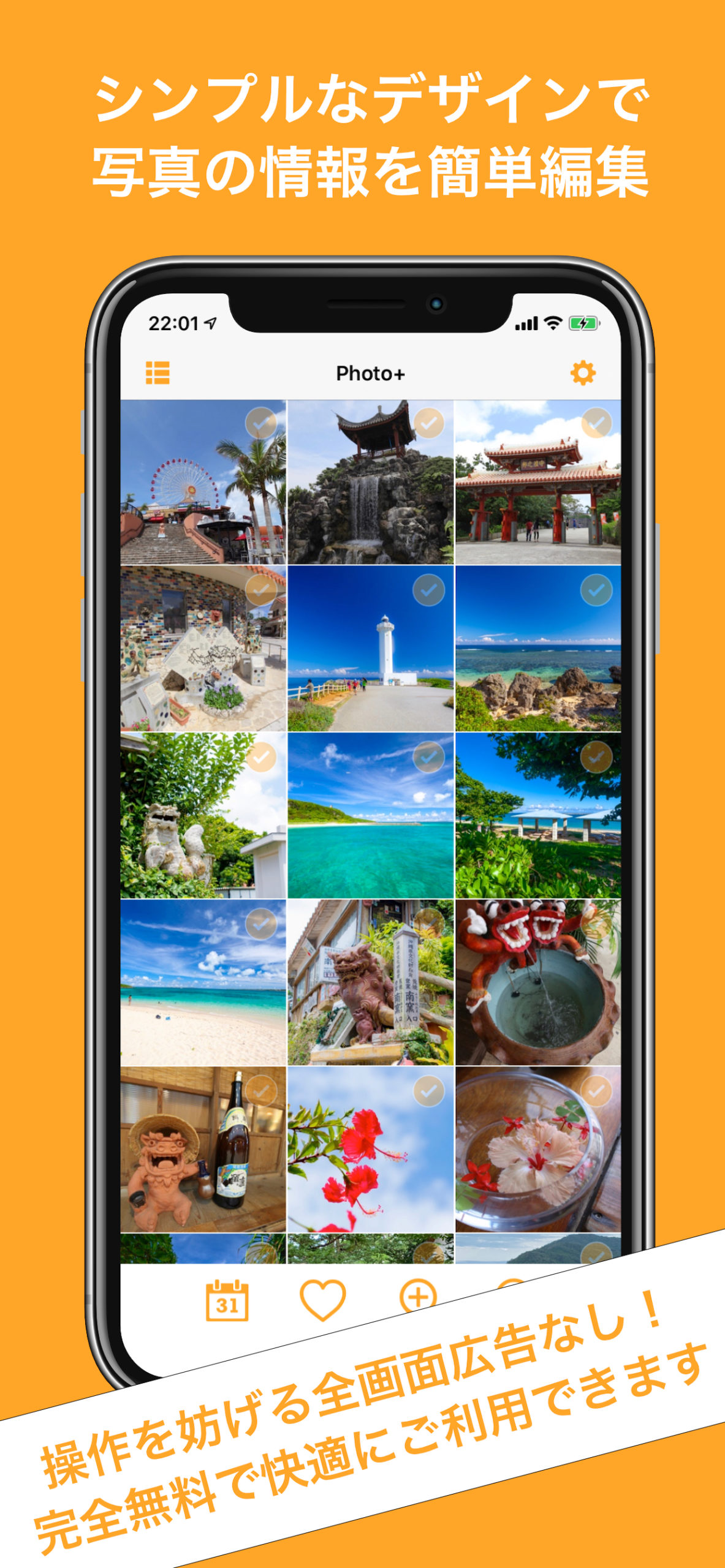
ゴールとしてはこんなやーつが作れたらなと。

はい!自分で作成したアプリのスクショですwwwwwwww
ストアからテキトーに引っ張ってこうかと思ったのですが、勝手にスクショを拝借して記事にするのってどうなんだろうとか考えてたら面倒くさくなったんだすね。
下の白い帯は最後に作るので、これがないイメージでも大丈夫です!
新規ドキュメントを作る
これは Xcode でいう新規プロジェクトです!
AffinityDesigner を起動したら、以下の方法で新規プロジェクトを作成してください。
1. ⌘ + N
2. メニューバー → ファイル → 新規
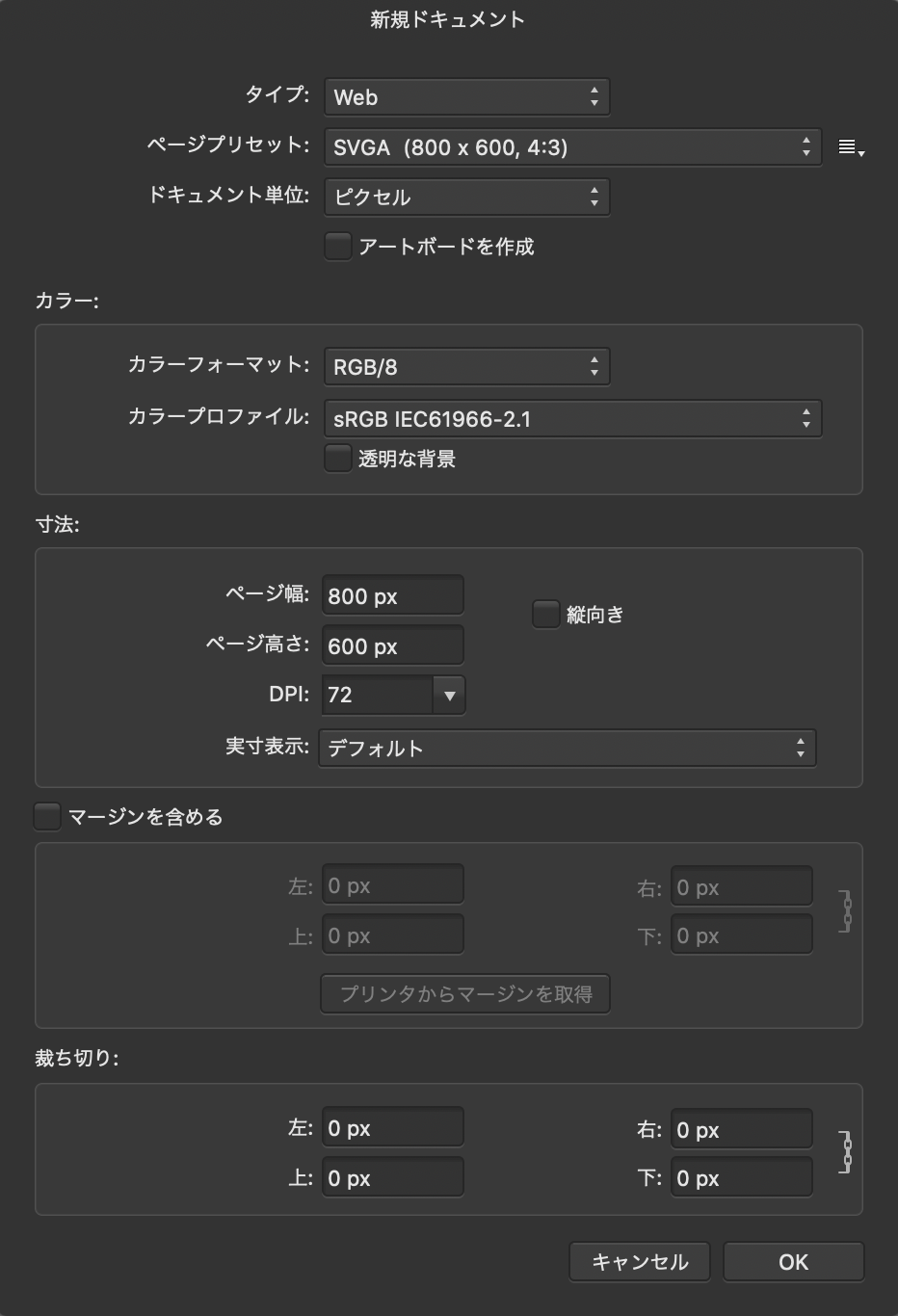
設定は以下みたいな感じで OK です。

タイプにデバイスがありますが、スクリーンショットのサイズがあるわけではないです。
2019年12月15日時点で必要な iPhoneXS Max のサイズがないです。
別にないからと言って作りづらくなるとかないので、あまり気にしないでください。
私事ですが、アプリ内で使う素材とスクリーンショットは分けてプロジェクトを作成しています。
こういうのは正解がないので、お好みで作成してください!
アートボードを作る
UIViewController の view と思ってください。これがベースになります。

1. ペルソナをベクターペルソナに変更
2. ツールのアートボードツールを選択(左の画像)
3. タップしつつ、適当にドラッグ
4. スタジオの最下部で、サイズを申請用スクリーンショットのサイズに変更
執筆時点で必要なスクリーンショットサイズは以下です。
| 縦スクショ | 横スクショ | |
| 5.5インチ | 1242 x 2208 px | 2208 x 1242 px |
| 6.5インチ | 1242 x 2688 px | 2688 x 1242 px |
| 12.9インチ | 2048 x 2732 px | 2732 x 2048 px |
今回は6.5インチの縦スクリーンショットを作ろうと思うので、サイズを 1242 x 2688 にしてください。
背景色を変更する

1. ツールの選択ツールを選択(左の画像)
2. ツールバーの塗り潰しを選択して色を変更
テキストや図形等、何かを選択(移動)したい場合は、選択ツールを選んでから対象のオブジェクトを触ってください。
次は端末を置きますが、確実に長くなるので、次の記事にまとめます!w
さいごに
端末もいろいろとあり、お勧めのやつがあるのですが、それを書くと長くなるので…w
次の記事でスクリーンショット完成するので、お付き合いください (*´I`*)




コメント