開発したアプリを「Xcode(Debug)」と「AppStore(Release)」で分けてインストールしたかったので、その方法を残します。
意外と簡単なので、やってみたい開発者はこの記事を見ながらやりましょう ୧⍢⃝୨
※以降、Xcode(Debug)は開発環境、AppStore(Release)は本番環境と言います。
開発環境(前提条件)
・Xcode11.5
・Swift5.2
開発環境と本番環境ごとにインストールする
1つのアプリを開発環境と本番環境に分けてインストールする方法は「BundleIdentifier を分ける」に尽きます。
例えば、jp.co.sampleProject という BundleIdentifier を使ってるとします。
この BundleIdentifier は本番環境で使うので、開発環境の BundleIdentifier を別で用意してあげます。
安易ですが、jp.co.sampleProject の末尾に「.debug 」を追加し、これを開発用の BundleIdentifier とします。笑
それを実現するための作業を記していきます!
開発用の BundleIdentifier を作成する
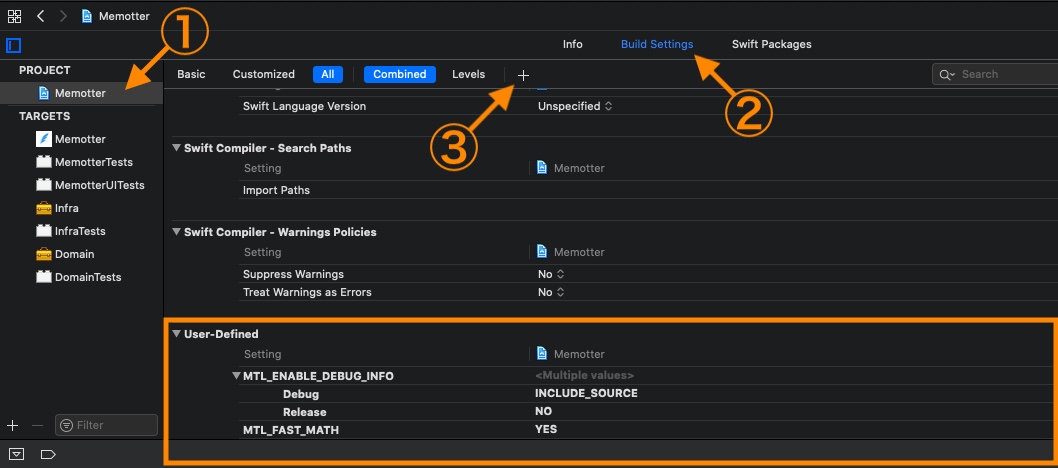
1)PROJECT を選択
2)BuildSetting を選択
3)+ボタンを押下 → Add User-Defined Setting を選択

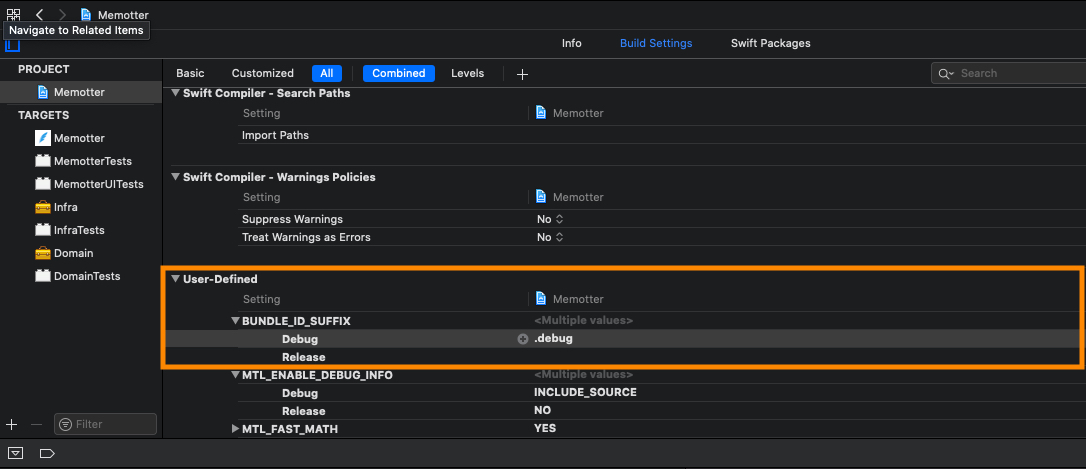
4)NEW_SETTING を BUNDLE_ID_SUFFIX に変更
5)BUNDLE_ID_SUFFIX を開いて、Debug に .debug を追加
以下の画像のオレンジ枠のようになってたら OK です。

できた…と思うので、次にいきます!
作成した BundleIdentifier を開発環境として設定する
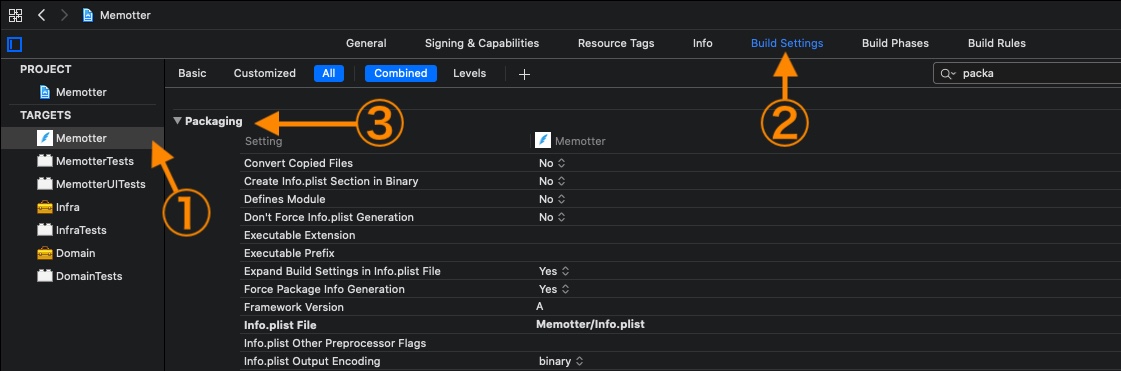
1)Target を選択
2)BuildSetting を選択
3)Packaging を選択

4)Product Bundle Identifier の Value を jp.co.sampleProject${BUNDLE_ID_SUFFIX} にする
以上です!
これで開発環境と本番環境が別々のアプリとしてインストールされます。
アイコンを分ける
開発環境と本番環境の2つが端末にインストールできたら、アイコンを分けてみます。
別に同じアイコンでもいいのですが、パッと見で分かる方がいいかなと。
なんかテンションも上がるしね。笑
アセットの準備
アイコンはアセット管理(.xcassets)してると思うので、それを活用します。

画像でいうとこの AppIcon をコピーして、AppIcon.debug にリネームします。
開発用アイコンといえど、オシャンな感じにしたかったので、左上に黒ラベルで「Develop」としてます。笑
※ .debug は、先ほどの BUNDLE_ID_SUFFIX と同じものを入力してください
アセットを設定する
準備したアセットを反映していきます。
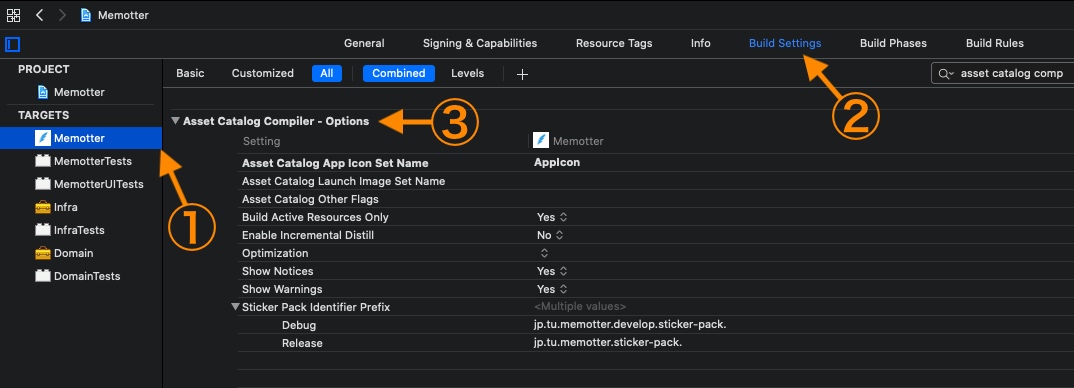
1)Target を選択
2)BuildSetting を選択
3)Asset Catalog Compiler – Options を選択

4)Asset Catalog App Icon Set Name の Value の末尾に ${BUNDLE_ID_SUFFIX} を追加
以上です!!
これで開発環境と本番環境で違うアイコンが表示されると思います。
実際にインストールしてみてくださいー゚*。(・∀・)゚*。
さいごに
新規のアプリ開発なんてたまにしかやらないから、こんなの忘れるし _ノ乙(、ン、)_
まぁでもリリース後の本番環境の確認がしやすくなったので、良しとします。




コメント