表題のとおり。
Crashlytics に dSYM をアップロードする際、ブラウザにドラッグ&ドロップするという
、それでもエンジニアかよって言われてもぐうの音も出ない方法を愛用しておりました、たぼです (m9^ω’)
愛用していた方法が使えなくなり、悲しみに暮れながら別の方法に移行したので、その方法を載せます(今更)
AppStoreConnect から dSYM を取得する
1)AppStoreConnect にログイン後、マイApp をタップ
2)プロジェクトを選択
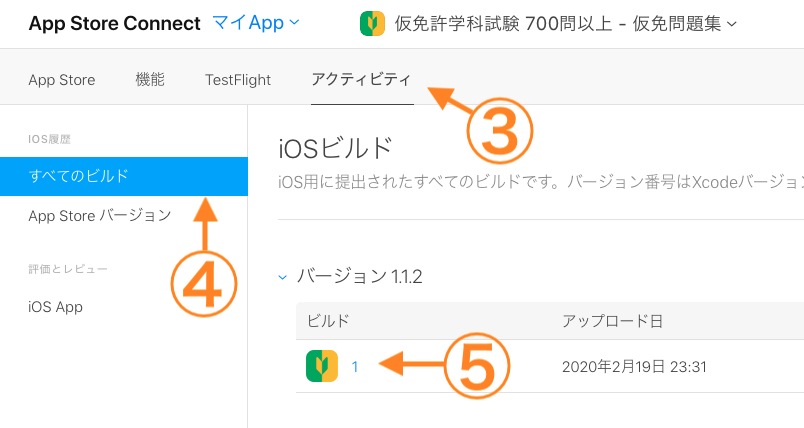
3)アクティビティ をタップ(3〜5は画像参照)
4)すべてのビルド をタップ
5)アップロードしたいビルド を選択

6)ビルド選択後、ページ中ほどにある dSYM をダウンロード をタップ
これで dSYM の取得が完了です!
方法1:Xcode からスクリプトを実行する
最初はこの方法で行いました!
公式ドキュメントにも最初に載ってる方法だったんで。笑
で、スクリプト載せる前に、対象プロジェクト(TestProject)やら dSYM のパスを書きます。
プロジェクト:Documents/TestProject
GoogleService-Info.plist:Documents/TestProject/TestProject/GoogleService-Info.plist
dSYM:Downloads/appDsyms
それぞれのパスを置き換えてくださーい。
これを前提として、以下がスクリプトになります。
|
1 2 3 |
find ~/Downloads/appDsyms -name "*.dSYM" | xargs -I \{\} $PODS_ROOT/Fabric/upload-symbols -gsp $PROJECT_DIR/$PROJECT_NAME/GoogleService-Info.plist -p ios \{\} |
※見やすいよう改行してます。コピペする際は、改行を空白に置き換えてください。
もっといいスクリプトあるしwって方、ぜひ教えてください m(_ _)m
このスクリプトを BuildPhases → + → RunScript に貼り付けます。
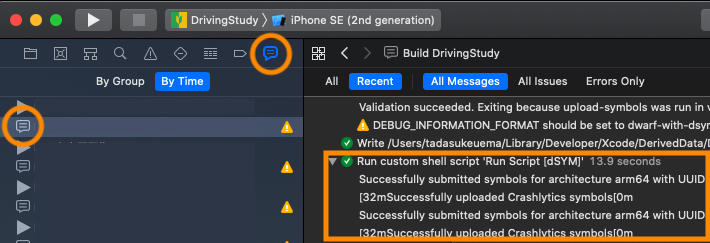
実行後、Xcode で以下のように確認が出来ます。

方法2:ターミナルからスクリプトを実行する
dSYM ってそんな頻繁に上げるもんじゃないし、ビルドするたびに実行されるよりも、個人的には RunScript でやった方がいいのではって思ってます。
ので、こっちが好きぃ ╰( ͡° ͜ʖ ͡° )つ──☆*:・゚
では、スクリプトを!
|
1 2 3 |
~/Documents/TestProject/Pods/FirebaseCrashlytics/upload-symbols -gsp ~/Documents/TestProject/TestProject/GoogleService-Info.plist -p ios ~/Downloads/appDsyms |
※こちらも見やすいよう改行してます。コピペする際は、改行を空白に置き換えてください。
【2021年06月21日:追記】
upload-symbols のパスが Fabric から FirebaseCrashlytics に変更になっていたので、1行版で載せておきます。
|
1 |
~/Documents/TestProject/Pods/FirebaseCrashlytics/upload-symbols -gsp ~/Documents/TestProject/GoogleService-Info.plist -p ios ~/Downloads/dSyms |
もう一つありますが、3番目は疲れたのでやってません。笑
まぁ上記2つでも dSYM は送れてるので!
さいごに
一度やってしまえばこの方がいいなーと思うのですが、それまでが…それまでが大変です。笑
全プロジェクト対応せなぁ… _:(´ཀ`」 ∠):_




コメント